下载地址:
新版:https://nodejs.org/zh-cn/download/
多版本:https://nodejs.org/zh-cn/download/releases/
下载完毕后双击安装包运行安装,一路默认即可
安装完毕后,安装程序会自动配置好环境变量,打开CMD(如果之前已经打开,请重新打开)
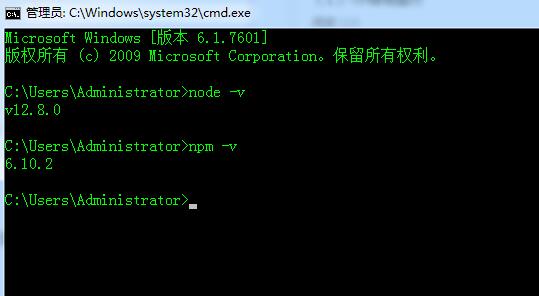
使用下面命令验证是否安装成功:

切换下载镜像源
但是此时用npm下载时会发现网速可能特别慢,我们需要配置一下下载源为淘宝的,CMD内运行下面命令
npm config set registry https://registry.npm.taobao.org
或者:使用下面命令安装设置国内淘宝的npm镜像。建议用cnpm的
npm install -g cnpm --registry=http://registry.npm.taobao.org
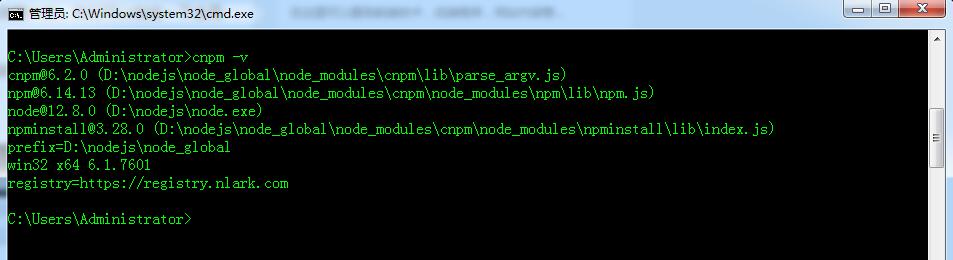
查看是否成功
cnpm -v

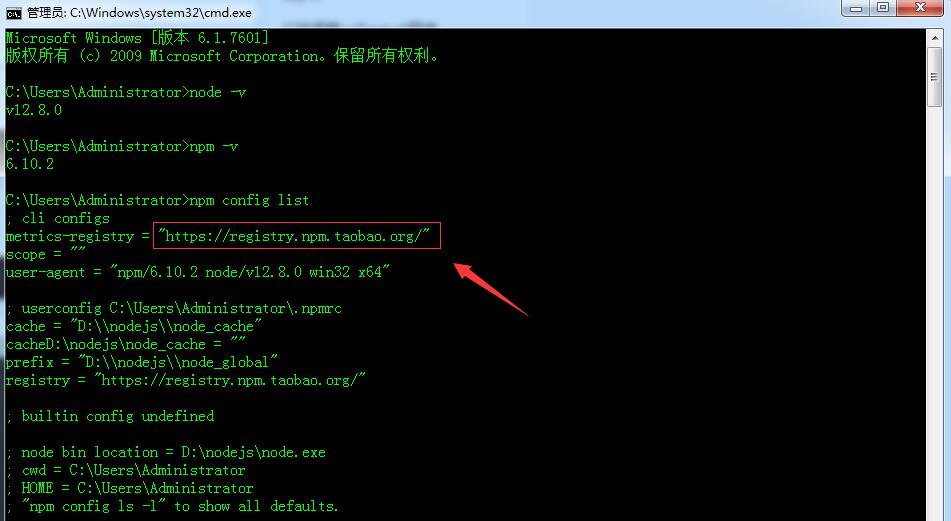
然后运行下面命令查看是否设置成功
npm config list

修改全局安装模块的位置
npm 不进行配置的话,默认会将全局安装命令的模块安装在C盘,占用空间是非常大的,我们可以指定一下全局安装模块的位置
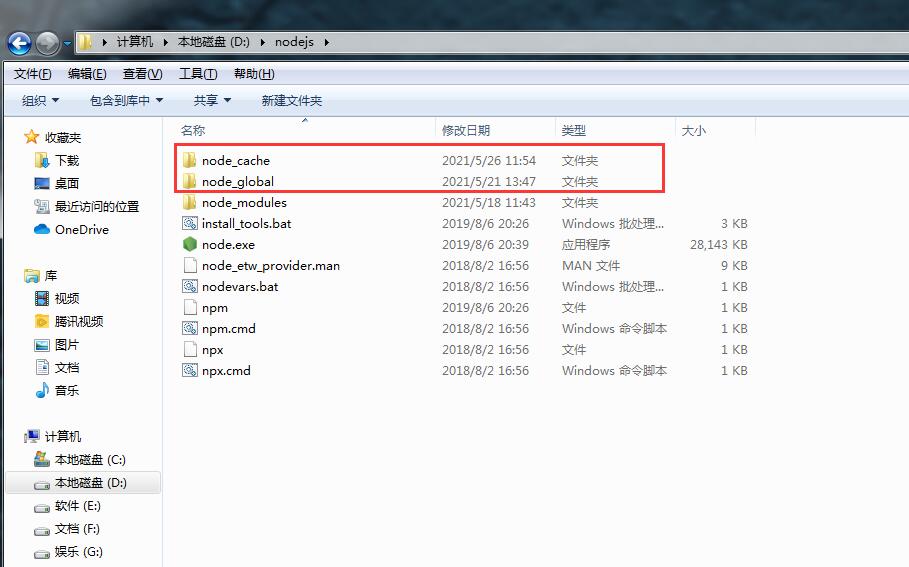
在准备存放全局模块的位置新建两个文件夹 node_global 和 node_cache,我的node安装到了D盘,为了方便以后查找,我直接放到了node安装的根目录下面

在CMD中执行下面命令,路径以你实际的安装位置为准
npm config set prefix "D:/Program Files/nodejs/node_global" npm config set cache "D:/Program Files/nodejs/node_cache"
配置环境变量
此电脑-右击-属性-高级系统设置-环境变量
下面系统变量区域,新建 NODE_PATH 变量,
路径如下:D:/Program Files/nodejs/node_global/node_modules,
以你实际位置为准
上面用户变量区域,找到 Path 变量,点击编辑
将原来npm的变量修改为D:/Program Files/nodejs/node_global,
以你实际路径为准
可以全局安装一下webpack测试是否配置成功
npm install webpack -g npm install -D webpack-cli -g
安装完毕后可以运行下面命令测试是否安装成功
webpack -v

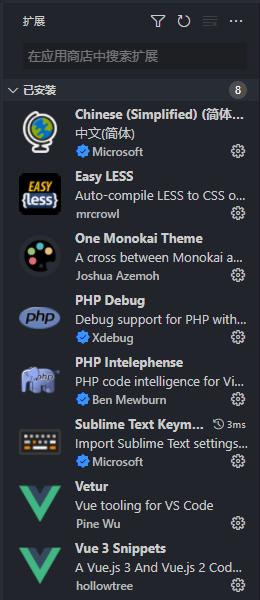
安装VS code 插件扩展 (个人建议)