进入你的项目目录,创建一个基于 webpack 模板的新项目:
vue init webpack demo(项目名)

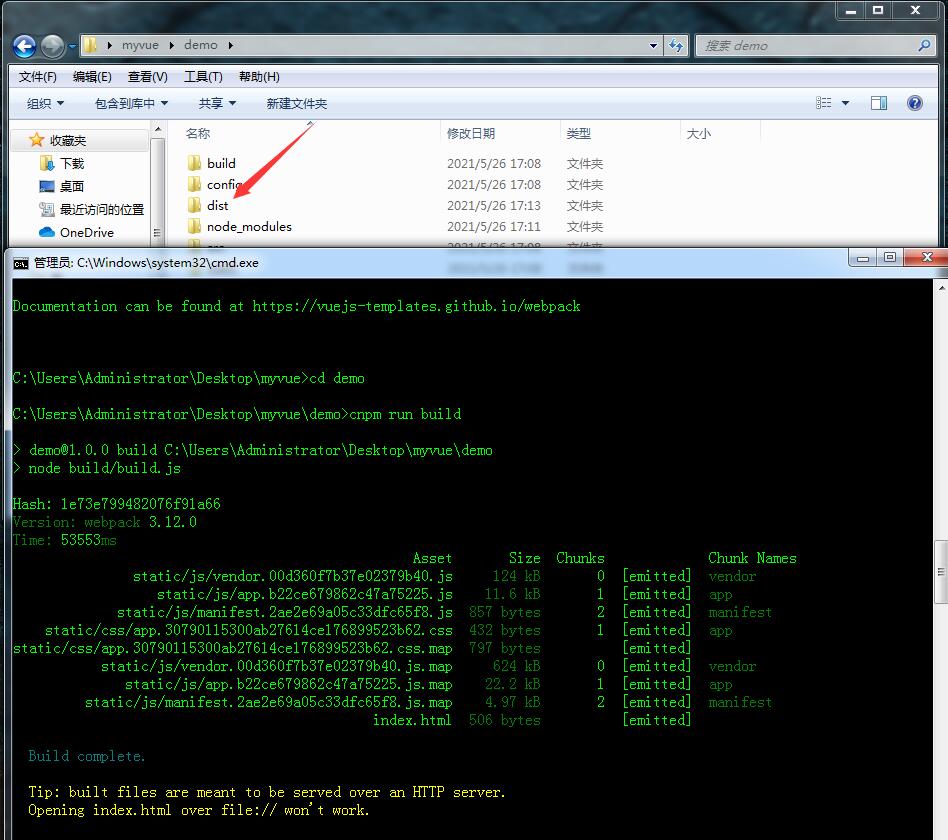
打包方式
npm run build

进入到对应的目录输入,启动项目
npm run dev

安装Vue脚手架
cnpm install -g @vue/cli-init
create一个项目
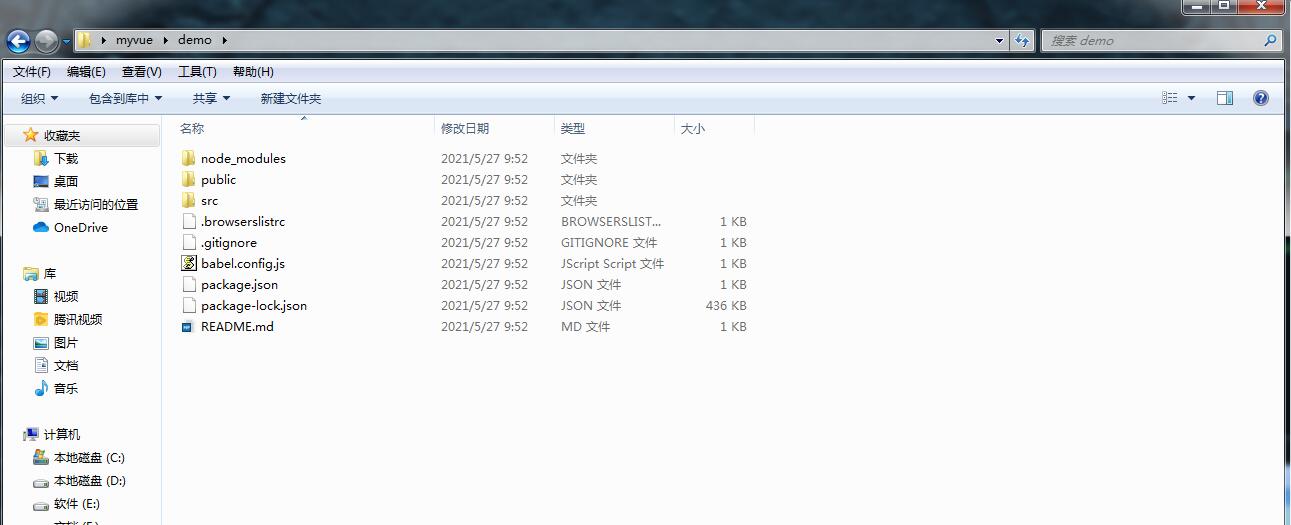
vue create demo(项目名)
选择对应的选项
Overwrite -> Manually select features-> Babel/Router/CSS Pre-processors->Less->In dedicated config files
安装完成